
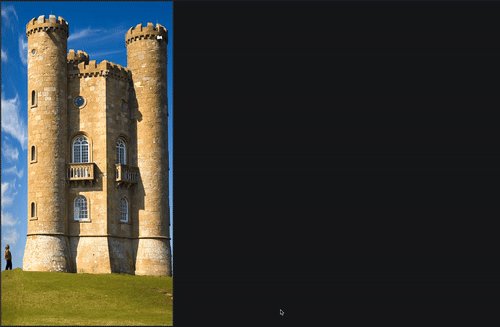
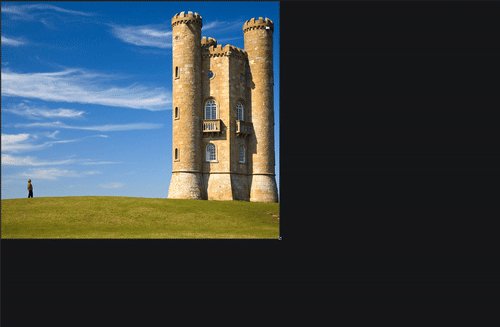
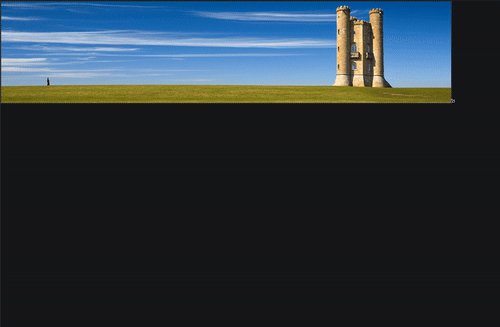
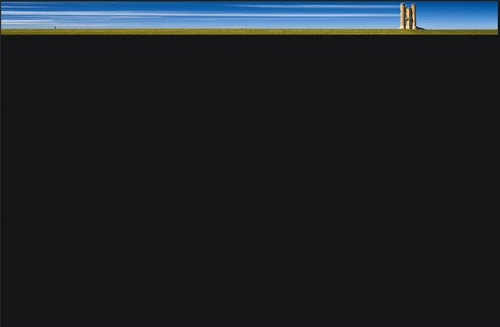
Seam Carving in a Browser
Implemented via web-components, so this entire interaction is just me resizing a dom node with a drag handle. The goal is to just have `<img-responsive src="..." />` just work
It's almost there! Mainly I need to finish implementing a different higher quality carving algorithm, and test out the quality differences. The current one is absurdly fast, but not very accurate (you can see a number of artifacts in the video). But I'm very happy with how this is progressing
Longer demo: https://www.youtube.com/watch?v=pkauCaMWG2o
[edit] *Not production ready* [github repo](https://github.com/VoiceNGO/img-responsive) and [live demo](https://voicengo.github.io/img-responsive/public/) in a semi-working, mid-development, state. You need to, for instance, re-scale the images for them to show up after loading, and none of the config options work other than the file upload