
Just for arguments sake: This is probably the best approximation to the liquid glass effect we can do at the moment (HTML / CSS only)
[See it in action.](https://imgur.com/a/yIkE7F9)
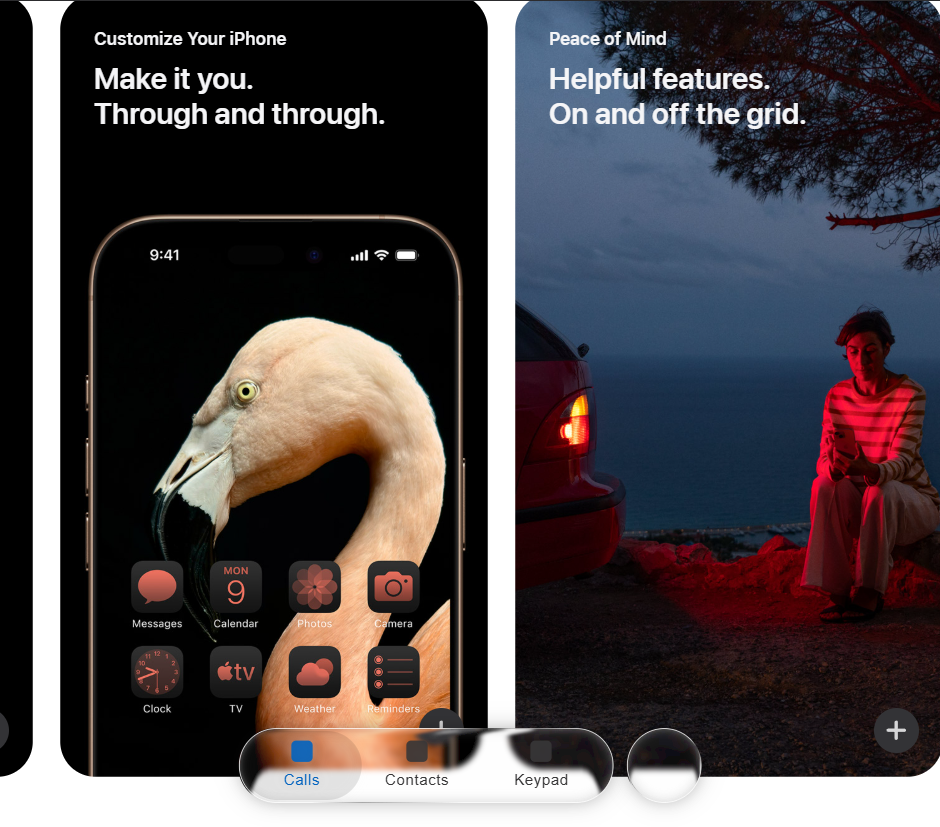
This utilizes the ancient specs of the good old SVG filters, but applied as a custom backdrop filter via url(#svgFilter). This is just a prove of concept, and more of an experiment than anything else - as this does NOT work on iOS/Safari or even Firefox. The displacement is also only 2D, no fancy refractions and surely no actual glass shader - this is just faking it with a clever displacement map. But the cool thing with this cursed approach is that it actually is "aware" of the background context, so videos, selecting text etc. will work.
I used this [figma ](https://www.figma.com/design/x9OCRHwdoaUpr0IgTGHzAj/Apple-s-Liquid-Glass-Effect?node-id=1-83&t=kGCWn12nWeIpXDUn-0)as reference.