
Built a zero-login image annotation tool for fast feedback!
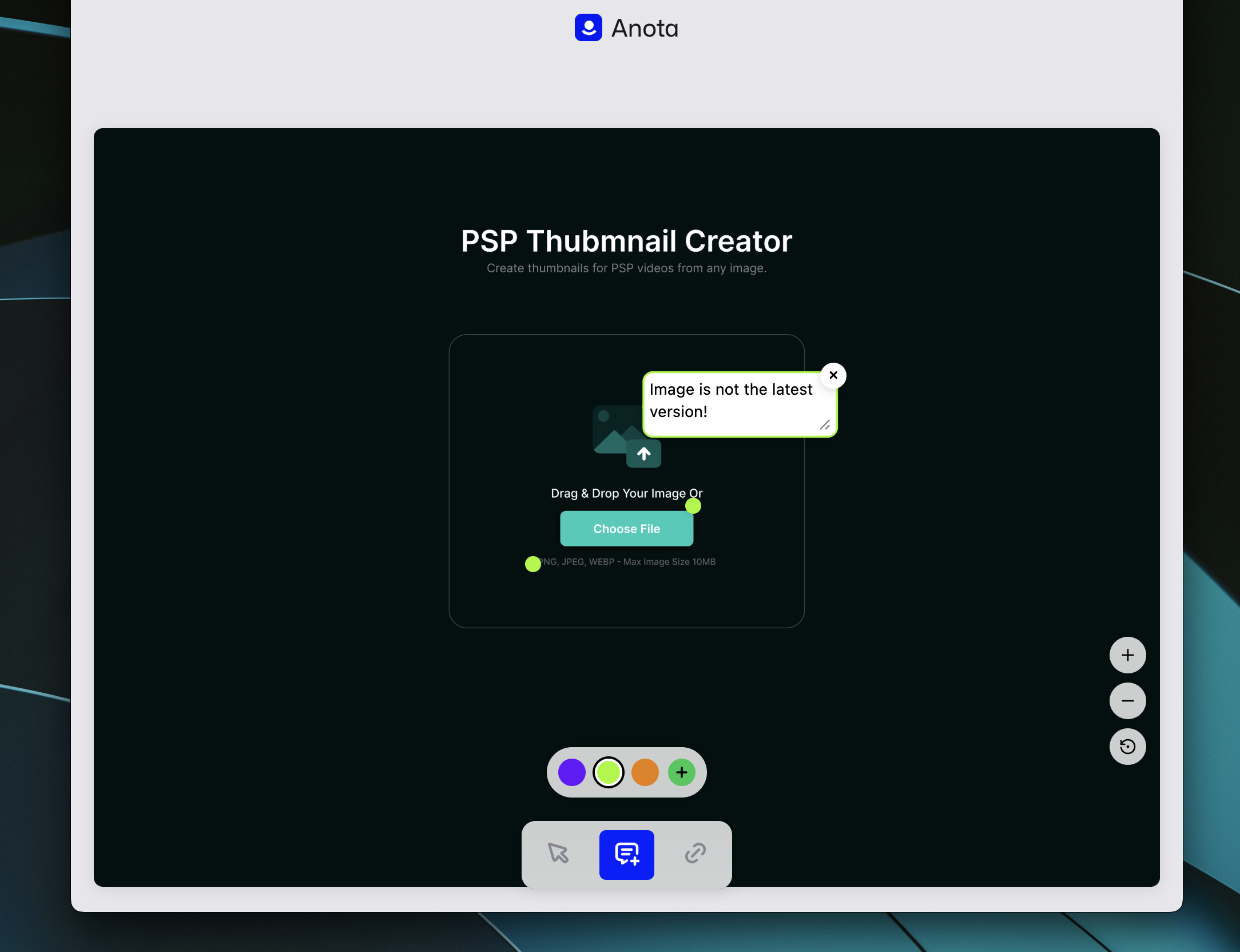
Hey! I am a designer-turned-founder and just launched [Anota](https://useanota.com) — a tiny tool to help teams leave feedback on screenshots without logins, signups, or extra tooling.
Why I built it: As a designer working with engineers, I hated giving feedback by circling things in Preview or sending “can you move this?” screenshots in Slack. Figma was overkill for teammates just reviewing something, and similar tools felt too heavy.
Anota is meant to be fast and usable by ***anyone*** on the team.
Right now it is just plain HTML/CSS/JS (no React), and everything is encoded in the URL — no backend needed (yet).
Would love your feedback:
* Is this something you'd use in your workflow?
* What would you improve?
* Any killer use cases I'm missing?
Appreciate any thoughts especially from the dev side!